Como colocar pop-up de captura de E-mail no blog!
Konnichiwaa fadinhas e elfos! Como estão? Algumas pessoas apareceram no meu Instagram pedindo este tutorial, então cá estou eu! Vou mostrar como colocar pop-up de inscrições por e-mails no blog. Nesse post vamos usar o Mailchimp, pois é um site seguro e que não trará problemas com a sua plataforma ou método de monetização. Sabemos que o Adsense tem muitas regras, né?! E então? Let's go?
No Wordpress você consegue simplesmente adicionando alguns Plugins, já no Blogger ou outros, o Mailchimp pode ser uma boa opção. O site é focado em registros de e-mails e criação de newsletters, ou seja, você terá uma lista dos cadastros e ainda pode montar alguns e-mails com o design que o site oferece, enviando diariamente, semanalmente ou mensalmente as suas novidades de um jeito mais atraente.
Ajude o blog e deixe salvo no Pinterest!
Caso não tenha conta, você terá que criar uma, use e-mail e senha que não irá esquecer, já que para consultar suas inscrições terá que usar sempre! No cadastro, são feitas perguntas básicas, mas também seu foco e o endereço do blog.
Acesse: https://mailchimp.com/
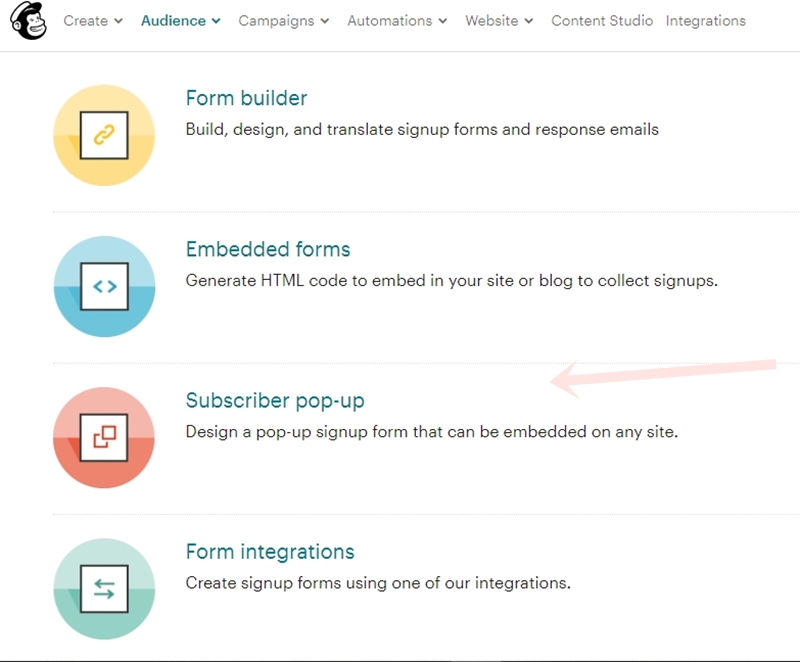
Em Audience clique na opção Signup Forms. Terá vários tipos, tanto fixo para páginas ou Pop-up
Escolha Subscriber pop-up, vai abrir uma aba que você poderá editar, escolher outros layouts, fontes, e tudo, é super prático!
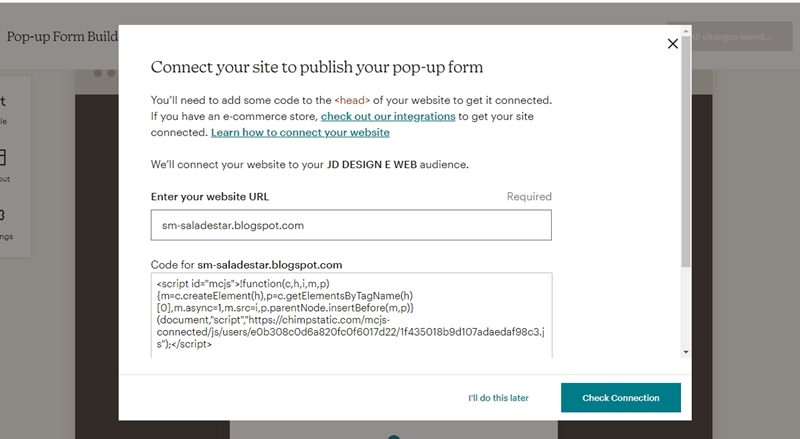
Depois de pronto é só gerar o código e colar ANTES do fechamento de </head> no seu HTML.
No Blogger o caminho é Layout + Setinha do modelo + Editar HTML, clique Ctrl + F e procure por </head>, cole o código gerado e salve.
E fica assim! Toda vez que entrarem no site o Pop-up irá aparecer, podendo também ser fechado no ícone de X. Fiz esse super rápido, mas dá para deixar super profissional e atraente adicionando certos tipos de imagens e outros layouts! Aproveite e veja: 10 BANCOS DE IMAGENS ÓTIMOS E GRATUITOS!
Por hoje é só! Qualquer dúvida é só comentar aqui ou entrar em contato pelo e-mail: sweetmagicblog1@gmail.com

















Dica super útil! Valeu!
ResponderExcluirBeijos, Pri
www.vintagepri.com.br
Nadaa, obrigada pela visita!
ExcluirOlá, consegui fazer tudo certo! Porém, nos celulares e tablets, não aparece o pop up completo, somente o botam de se inscrever no topo, e aí, só após clicar neste botão que aparece o pop up de email completo como no pc. O que faço? Obrigado!
ResponderExcluir