Como criar bordas com CSS
Konnichiwaa fadinhas e elfos! Como estão? Vindo com mais um tutorial de HTML/CSS, aprenda a como criar bordas. Aproveite e use onde quiser! É um detalhe que pode ficar organizado e bonito. Eu uso na imagem do ''Sobre Mim'' e é um charme. Muitas pessoas também usam em blockquote, títulos e etc! Let's go?
Rápida explicação de CSS caso não saiba: aqui é o nome do que quer editar { aqui dentro fica as personalizações;} Para editar algo que queira você precisa saber a classe, você pode incorporar o elemento e ver na barra do navegador (para saber melhor, veja aqui).
Bordas nos títulos
Todo layout tem sua estilização, ou seja: css.No blogger precisa ela precisa ser colada acima de /b:skin, na versão de HTML. Em quanto com Wordpress em CSS adicional.
Agora veja o CSS básico de bordas abaixo:
h1 {
border: 5px solid pink;}
h2 {
border: 4px dotted #E3CEF6;}
div {
border: double;}
h3 {
border: 4px dashed #CEECF5;}
HTML (exemplo) para funcionar:
<h1> Um cabeçalho com borda solida </h1>
<h2> Um cabeçalho com borda pontilhada </h2>
<div> Um elemento com duas bordas </div>
<h3> Um cabeçalho com borda traçada azul </h3>
Resultado

Obs: Numeração com px, significa o tamanho da largura da linha, caso queira mais fina, tente colocar 2px, altere conforme achar mais apropriado para você. Mesma coisa da cor, mude a cor com o nome ou hexadecimal, você pode consultar sua cor nesse site https://html-color-codes.info/
Repare que, o texto está muito próximo da borda, para ajustar, você pode adicionar margin ou padding. >Nesse post expliquei como usa<
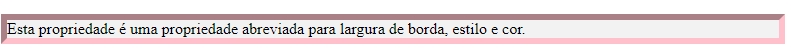
Opções de propriedade
border-width: Especifica a largura da borda. O valor padrão é "medium"
border-style: Especifica o estilo da borda. O valor padrão é "none"
border-color: Especifica a cor da borda. O valor padrão é a cor do texto
initial: Define essa propriedade para seu valor padrão.
inherit: Herda essa propriedade de seu elemento pai.
 p.inset {
p.inset {
border: 6px inset pink;
background-color: #F2F2F2;
}
Variação: outset, mesmo estilo mas a sombra embaixo.

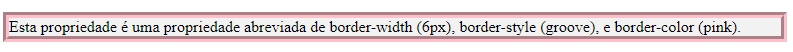
p.groove {
border: 6px groove pink;
background-color: #F2F2F2;
}
Variação: ridge, mesmo estilo mas sombra para dentro.
p.solid1 {
border-left: 6px solid pink;
background-color: #F2F2F2;
}
p.solid2 {
border-bottom: 6px solid pink;
background-color: #F2F2F2;
}
p.radius {
border: 2px solid pink;
border-radius: 12px;
}
Para usar: <p class="inset">Texto aqui.</p>
<p class="groove">Texto aqui.</p>
<p class="solid1">Texto aqui.</p>
<p class="solid2>Texto aqui.</p>
<p class="radius"> Texto aqui.</p>
Altere como preferir, tamanho, cor de fundo e etc! Aqui tem uma demostração de bordas para testar e poder ver ao vivo como fica: Play It Border e Try it border-style
Como fazer linhas? - Utilize como a penúltima demonstração, border-bottom, deixa a linha abaixo do elemento que quiser, basta colocar o nome, por exemplo, caso queira adicionar no botão ''leia mais'':
.jump-link a { border-bottom: 6px solid pink; } Ou blockquote:
.blockquote { border-left: 6px solid pink; }
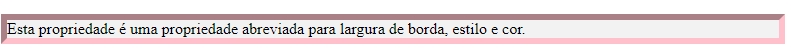
border-width: Especifica a largura da borda. O valor padrão é "medium"
border-style: Especifica o estilo da borda. O valor padrão é "none"
border-color: Especifica a cor da borda. O valor padrão é a cor do texto
initial: Define essa propriedade para seu valor padrão.
inherit: Herda essa propriedade de seu elemento pai.
Outros estilos e linhas
 p.inset {
p.inset {border: 6px inset pink;
background-color: #F2F2F2;
}
Variação: outset, mesmo estilo mas a sombra embaixo.

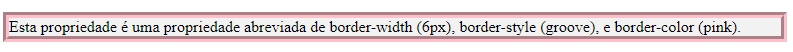
p.groove {
border: 6px groove pink;
background-color: #F2F2F2;
}
Variação: ridge, mesmo estilo mas sombra para dentro.
p.solid1 {
border-left: 6px solid pink;
background-color: #F2F2F2;
}
p.solid2 {
border-bottom: 6px solid pink;
background-color: #F2F2F2;
}
p.radius {
border: 2px solid pink;
border-radius: 12px;
}
Para usar: <p class="inset">Texto aqui.</p>
<p class="groove">Texto aqui.</p>
<p class="solid1">Texto aqui.</p>
<p class="solid2>Texto aqui.</p>
<p class="radius"> Texto aqui.</p>
Altere como preferir, tamanho, cor de fundo e etc! Aqui tem uma demostração de bordas para testar e poder ver ao vivo como fica: Play It Border e Try it border-style
Como fazer linhas? - Utilize como a penúltima demonstração, border-bottom, deixa a linha abaixo do elemento que quiser, basta colocar o nome, por exemplo, caso queira adicionar no botão ''leia mais'':
.jump-link a { border-bottom: 6px solid pink; } Ou blockquote:
.blockquote { border-left: 6px solid pink; }
Bordas em imagens
Se eu quisesse adicionar bordas nas imagens do meu blog eu adicionaria a mesma coisa que expliquei acima, mas em um local diferente e com um pouco de padding, confira:.post img {
max-width: 100%;
height: auto;
border: 2px solid pink;
padding: 6px; }
Isso aplicaria em todas as imagens das postagens do blog, é só colocar antes de /b:skin, caso esse não seja o nome da sua classe, substitua pela classe certa.
Em imagem especifica já precisa usar CSS com HTML criada junto:
<div class="profile-image"><img src="url-da-imagem.png" width= 255px; alt="sample83" /></div>
A classe se chama ''profile-image'' , então a personalização com borda em CSS será:
.profile-image {
display: inline-block;
width: 95%;
position: relative;
padding: 10px;
border: 2px solid #d9d2e9;}
Você mesmo pode criar! Use à vontade! Sei que pode ser confuso, mas tente sempre, a partir da prática que você vê direitinho com funciona a combinação HTML + CSS. Existe várias possibilidades de usar bordas, até mesmo para fazer sua própria tabelinha. Caso queira mais tutorial de como fazer e usar me avise nos comentários. Fonte: W3schools
Por hoje é só, siga o blog e não perca nada, postagem toda a semana! Redes Sociais do Sweet Magic: Facebook | Twitter | We heart It | Bloglovin | Pinterest * Conheça meu trabalho: JD Design e Web! Até mais, Kissus
<div class="profile-image"><img src="url-da-imagem.png" width= 255px; alt="sample83" /></div>
A classe se chama ''profile-image'' , então a personalização com borda em CSS será:
.profile-image {
display: inline-block;
width: 95%;
position: relative;
padding: 10px;
border: 2px solid #d9d2e9;}
Você mesmo pode criar! Use à vontade! Sei que pode ser confuso, mas tente sempre, a partir da prática que você vê direitinho com funciona a combinação HTML + CSS. Existe várias possibilidades de usar bordas, até mesmo para fazer sua própria tabelinha. Caso queira mais tutorial de como fazer e usar me avise nos comentários. Fonte: W3schools
Por hoje é só, siga o blog e não perca nada, postagem toda a semana! Redes Sociais do Sweet Magic: Facebook | Twitter | We heart It | Bloglovin | Pinterest * Conheça meu trabalho: JD Design e Web! Até mais, Kissus
















Adorei o tutorial :3 Os efeitos com bordas em css são mesmo lindinhos neh, ficam bem fofos em quase todas as áreas de um blog.
ResponderExcluirBju...
Reino Kawaii
Que bom que gostou! Sim, é um detalhe que fica fofo mesmo!
ExcluirKissus e obrigada pela visita!
O seu tutorial ficou ótimo! Bem fácil de entender.
ResponderExcluirParabéns.
:)
Fico feliz em saber que está fácil de entender! Obrigada <3
ExcluirKissus!